 By FPL_Staff
By FPL_Staff
Before following this tutorial you should be comfortable enough with Inkscape to:
- Draw and edit a path
- Adjust Fill and Stroke settings
Tracing a design in Inkscape is simple, but what if you want to outline something clearly? Tracing all the way around one side and then the other can be time-consuming, especially if it is a complicated design—and your lines will usually end up uneven. As I worked on a complicated design, I kept thinking “there has to be a faster way.”
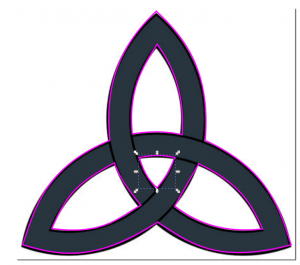
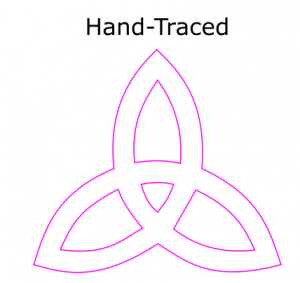
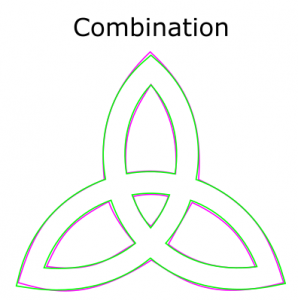
For example, the pink path below is slightly off, and the space between the path varies. If you are working with a detailed design, those lines can show up looking sloppy or even hand-drawn (which they are, in a way...) I knew I wanted my design as precise as possible and I spent a lot of time tweaking my lines to try and make them even.

Then I found it! The Stroke-to-Path tool. This little button can save you the hassle I experienced and produce cleaner path lines. The steps are quite easy:
- Draw your path
- Edit stroke width
- Use the Stroke-to-Path button
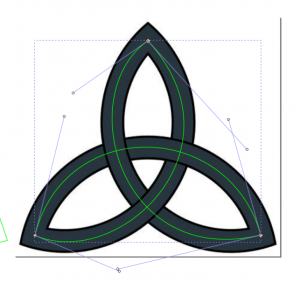
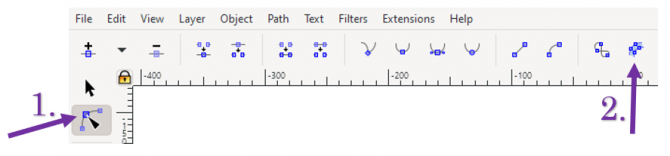
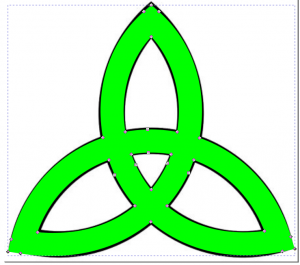
Draw your Path. Below you can see the green path and node handles; use these to tweak your path until it is exactly centered within the design you want to outline.
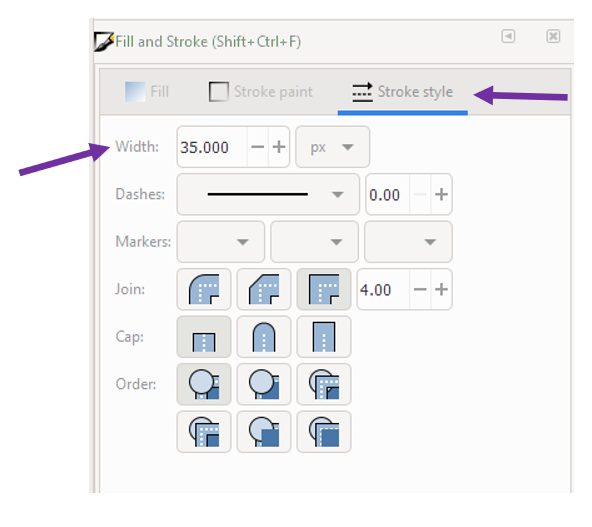
 Edit stroke width. Under Object --> Fill and Stroke… you will find this menu. Adjust the Width of your Stroke Style so that it matches your object. In my case, the width was 35px.
Edit stroke width. Under Object --> Fill and Stroke… you will find this menu. Adjust the Width of your Stroke Style so that it matches your object. In my case, the width was 35px.

 Note: you may wish to adjust the thickened path to make sure it looks exactly like you want your finished outline.
Note: you may wish to adjust the thickened path to make sure it looks exactly like you want your finished outline.
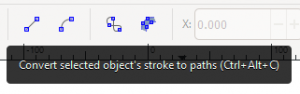
Use the Stroke-to-Path button. After choosing the Edit Paths tool, click the Stroke-to-Path button.

When you hover over a button, Inkscape will tell you what that button does.

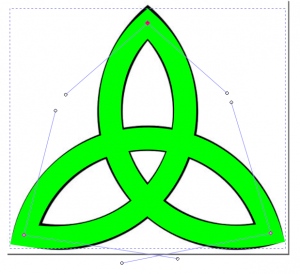
Now you will see that the path has changed; it is outlining the stroke you created. You can now edit the fill as stroke as you desire.

For comparison, you can see the difference between a hand-traced path and a Stroke-to-Path.



Using this tool, especially with a more complicated design, will save tons of time and create more precise outlines. Happy designing!
Don’t have Inkscape on your home computer yet? Download it for free, opens a new window.


Add a comment to: Inkscape: How to Outline a Design